在Dreamweaver中,还可以方便地制作各种动态交互表单。通过这些表单,可以实现各种设计者与浏览者的交流。
这里介绍Dreamweaver的行为、时间轴等可视化网页特效制作工具,以及JavaScript的基础和表单的应用。
行为是一种由Dreamweaver提供的可视化特效编辑工具,主要用来使网页可以动态地响应用户操作、改变当前页面效果或执行某些特定的任务。Dreamweaver的行为是由JavaScript代码预先编写成的代码。这些代码可以被网页设计者通过简单的操作调用并嵌入到网页中,通过一些特定的事件触发代码的执行。
在网页中添加行为,必须为其提供3个组成部分,即对象、事件和动作。对象是产生行为的主体;网页中的对象大多可以直接作为行为中的对象,如文本、图像、表格等;事件是触发行为的条件,通过事件才可以发生行为:动作是行为的主体,该部分决定激活后行为完成什么样的工作或网页对象变成什么样的状态。
Dreamweaver提供了一个面板来专门管理和编辑行为,即[行为]面板。在Dreamweaver中执行【窗口】|【行为】命令(Shift+F4组合键)即可打开该面板。使用【行为】面板,可以为对象添加所有的行为,还可以修改当前选择行为的一些参数,如图6-1所示。

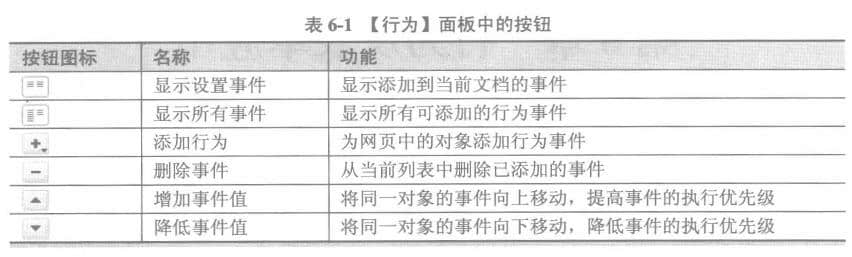
【行为】面板中共有6个按钮可以使用,其作用如表6-1所示。

Dreamweaver内置的各种行为形成了一个JavaScript程序库。用户只需用鼠标选择各种动作,并设置一些简单的参数,即可为其设置激发的事件,将库中的JavaScript代码应用到网页中。
在编辑行为前首先应选择对象。在Dreamweaver中,可以将网页中所有的标签(包括整个网页、网页中的各种文本、图像、多媒体、表格、层、框架等)作为行为的对象。不同的对象可以添加不同的行为,并可以设置各种触发动作的事件。在 Dreamweaver中,支持所有JavaScript事件作为行为触发的条件,如表6-2所示。


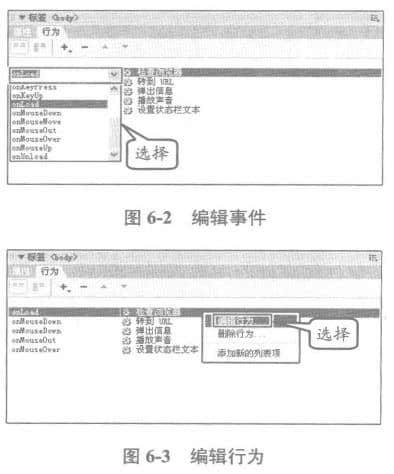
编辑行为的触发事件,可以直接在【行为】面板中选择已添加好的行为,单击行为的触发事件,即可在弹出的下拉菜单中选择相应的事件或直接在事件的菜单文本框中输入事件的类型,如图6-2所示。
在行为的列表中双击已添加的行为,或右击执行【编辑行为】命令,还可以在弹出的对话框中编辑行为的各项参数,如图6-3所示。