下面说下基本表格的显示形式:
<TABLE>...</TABLE>标记对用于创建表格。一个表格的基本元素由以下4个部分组成:
·<TABLE>...</TABLE>定义表格区。
·<TR>... </TR>定义表格行。
·<TH>...</TH>定义标题行单元格,或<TD>...</TD>定义数据单元格。
·<CAPTION>...</CAPTION>定义表格标题。
若要创建一个基本的表格,可以使用以下HTML代码。
<TABLE>
<CAPTION>表格标题文字<CAPTION>
<TR>
<TH>标题</TH><TH>标题</TH>...<TH>标题</TH>
<TR>
<TR>
<TD>数据</TD><TD>数据</TD...<TD>数据</TD>
<TR>
...
</TABLE>
一般<TH>...<TH>与<CAPTION>...</CAPTION>标记是可选的,但其他3对标记是必选的。
<CAPTION>标记放在<TABLE>...</TABLE>标记对之间,表格的行标记之前,它可以使用align属性,确定表格的标题放在表格上方还是下方。
·align=top;标题放在表格的上方,居中(默认值)。
·align-bottom:标题放在表格的下方,居中。
注意:表格间允许相互嵌套,但不能交叉嵌套。
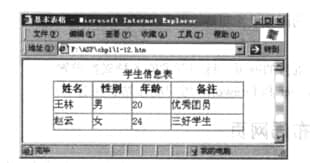
【例1-1】设计一个3行4列的基本表格(1-1.htm ),包含表格标题(<CAPTION>)和表格标题行(<TH>),表格效果如图1-1所示

<HTML>
<HEAD><TITLE>基本表格</TITLE></NEAD>
<BODY>
<TABLE width="80%" height="82" border="1" align="center">
<CAPTION>学生信息表</CAPTION>
<TR><TH>姓名</TH><TH>性别</TH><TH》年龄</TH><TH>备注</TH></TR>
<TR><TD>王林《/TD><TD>男</TD><TD>20</TD><TD>优秀团员</TD></TR>
<TR><TD>赵云</TD><TD>女</TD><TD>24</TD><TD>三好学生</TD></TR>
</TABLE>
</BODY>
</HTML>
