性能决定一切,响应式能否解决一些问题?
据有关数据显示,当前大约有11%的网站是响应式,而且这个数字还在增长。即便如此,我们也应该对响应式设计有一个基本的认识:响应式设计是很棒,但不是万能钥匙。自2000年开始,设计者和开发者就把移动设备的问题过于简单化,以至于现在仍然有人认为响应式网页设计能解决一切问题。
如果你在移动设备上一味坚持响应式设计,在转换率后就可能隐藏着性能问题。据Guy Podjarny研究,72%的响应式网站不分屏幕大小都提供相同的字节,而这势必会降低移动网络连接速度,你要清楚的是:不是所有用户都有耐心等着网站加载,或许还没等用户感受到响应式设计在不同屏幕的表现,用户就会因为迟迟等不到加载结束就关掉网站。
只是考虑屏幕大小,很难达到移动化最佳呈现效果
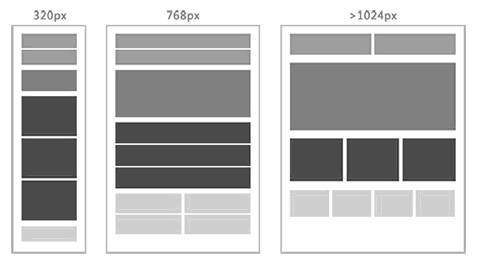
移动化时代,响应式可以解决跨桌面和移动端视窗大小范围的问题。但是只考虑屏幕大小就低估了移动设备。因为现在,桌面和移动端的界限正在变得模糊,基于不同的设备对我们而言仍然有多种可能性。比如,不同设备渲染的方式各异,在iPhone上很棒的页面或许在其它平台上表现得很糟糕。
响应是设计是一种根据设备屏幕大小和分辨率,基于桌面网站自适应网站的内容,设计和导航的方法。它对网站的布局有严格的要求,只有流体网格式的页面布局才能被抓取,实现响应式设计效果。所以,响应式设计是主要针对前端页面的一种移动化解决方案。
对于网站的移动化来说,它是一种折中性质的设计解决方案,因为它不能通过后台专门针对移动端设备进行灵活的改变和调整,而且由于对设计要求严苛,它会因为多方面因素影响而难以达到最佳呈现效果。如果你不信,让我们来看看几个典型的例子:
例一:菜单折行
如果PC端页面顶部使用了导航栏,当页面展现在小屏幕上时,响应式设计通常会把它“掰”成更紧凑的格式,但这并非总是有效,如果显示区域比断点更宽,又不足以在一行显示所有菜单项的话,结果会导致菜单的折行。

例二:图片被裁剪
在响应式设计中,内容区域通常都随窗口尺寸变化。所以当网站有使用固定宽度图片时,当图片超出显示区域时,图片就会被裁剪掉,如下图,由于图片太大,于是出现了滚动条,内容被推到屏幕之外。

例三:元素扭曲
本质上,布局显示在小窗口上的时候,所有未经处理的列都会以行的形式呈现。这是个问题,因为内容的扭曲会不经意地改变设计的层级,并在一定程度上改变网站原有的布局结构,会出现用户混淆的情况。

灵活度不够,小改变会制造“大麻烦”
当一个响应式的网站导航刚好在一行内展示,如果需要再添加一个新的导航类目、内容章节,或者将导航标题翻译成其他语言后导致字符长度变化,你知道会发生什么吗?没错!这些情况都会破坏原有的设计方案,比如会出现导航全部挤在一起的情况,这简直会要了那些“粗手指”的命,因为在小屏幕上,怎么点也点不到自己想要访问的导航链,这样就大大增加了误操作的几率。
更严重的是,这可能意味着之前的网站设计有可能要推倒重来,重新改版,而这仅仅是因为你想要在原有的网站上做一些小的改变。
在性能决定一切的当下,移动网络体验必须和闪电一样快。迅速、实用、兼容的体验对所有移动设备都是挑战。当你使用响应式设计时,这些挑战就存在。援引Ethan Marcotte的话:“最重要的是,响应式网页设计的初衷不是要取代移动网页。”响应式设计从来不是意味着要解决“性能”,然而,相信它能解决你所有问题,这大错特错。如果我们能使用一些其他的技术,就可以实现获得响应式设计好处的同时,同时又不影响移动设备的性能,这是比较理想的。
本文章来源:😘必一运动·(B-sports)官方网站 中国
推荐新闻
更多行业-
百度更新之后 文章质量很重要
这些网站制作就是提问者与回答者之间建立了一座桥梁。可以利用 WikiA...
2012-06-27 -
研究所网站建设方案
研究所作为高度专业化的机构,其网站建设需要规划和实施,以真实反映研究所...
2023-12-01 -
响应式网站在网站制作上有哪些不足?
随着手机用户数量的稳步增加,公司对网站建设的要求不再是满足于网页,而是...
2020-12-30 -
沈阳网站建设如何做好网页制作?看看这些创意
整体风格规划就像网页制作的支柱。如果计划的功能不能给用户一个直接的感觉...
2020-05-26 -
学校网站建设的目的及困惑
目前人类已经进入到了信息社会、数字时代,许多学校纷纷建立了自己学校的网...
2012-08-12 -
企业建立网站的十大好处
企业上网是21世纪企业为适应新形势下竞争需要而作出的战略选择,中国企业...
2013-08-30
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com